会社のホームページをWordpressで運営している方は多いと思います。でも、スマホからブログや写真の公開を行っている方は少ないんじゃないでしょうか?
実は、スマホからSNS感覚で簡単に出来るんですよ!
そんなワケで、スマホから会社ブログに写真公開する方法をご紹介します!(Android版)
スマホからWordpress管理画面にログイン
まず、会社のWeb管理者からWordpressログイン情報を入手しましょう。url、ユーザー名、パスワードが必要です。(投稿者権限でブログとメディアの編集が可能)
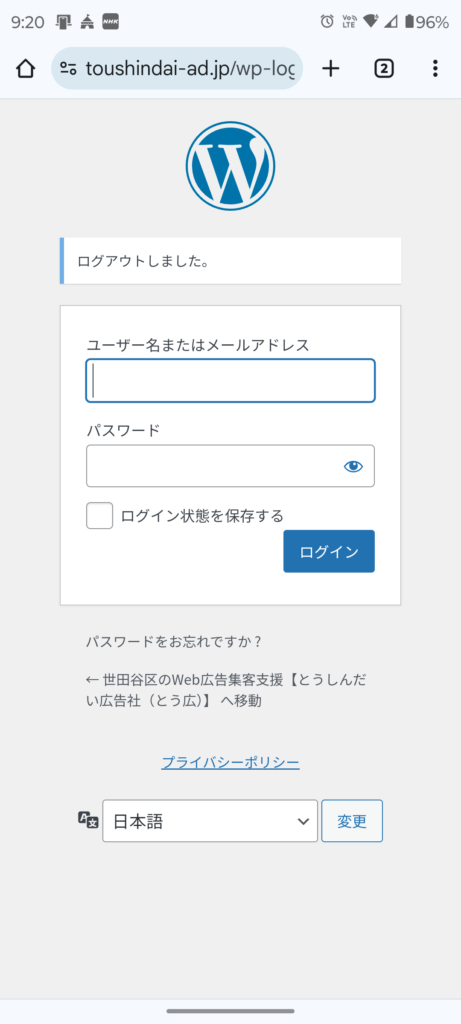
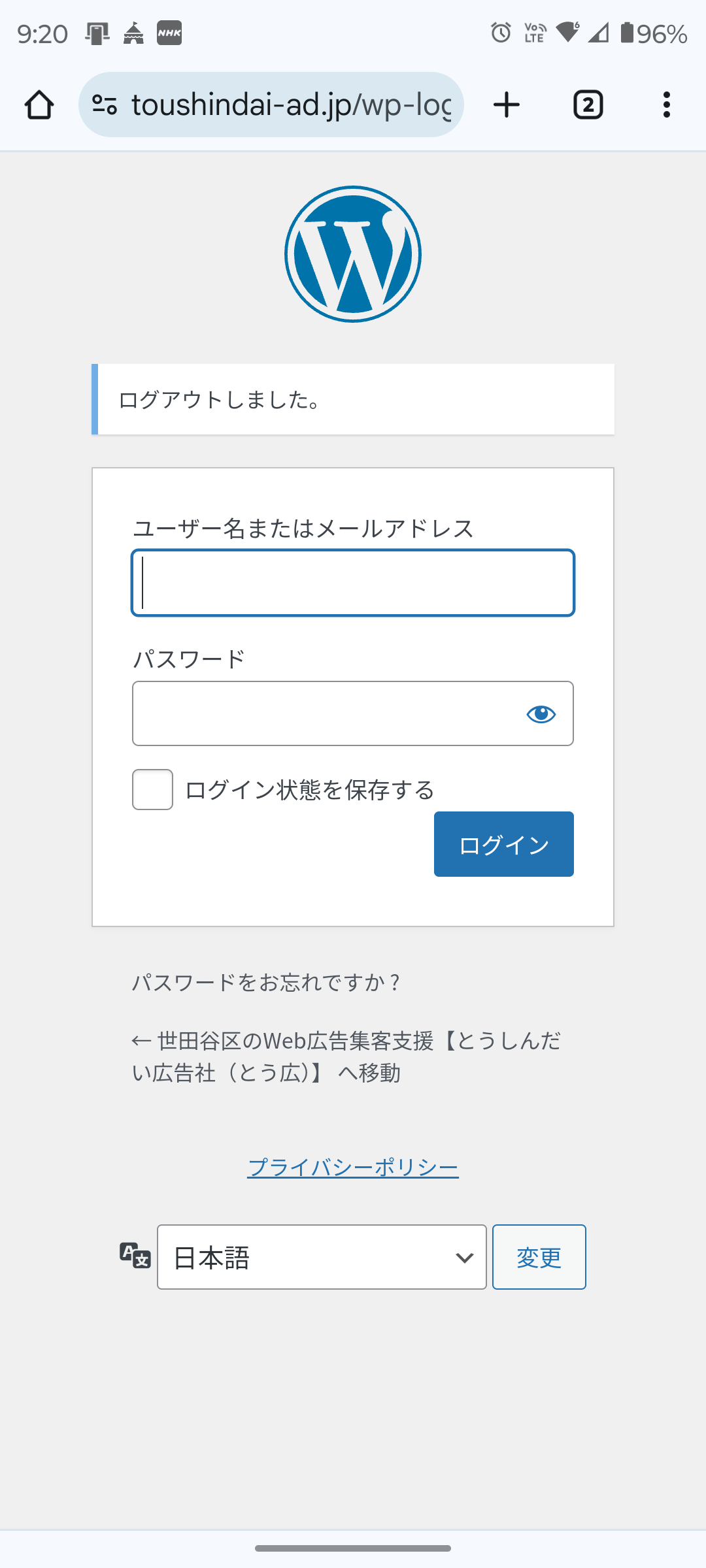
スマホのブラウザで入手したurlにアクセスします。

写真をアップロード
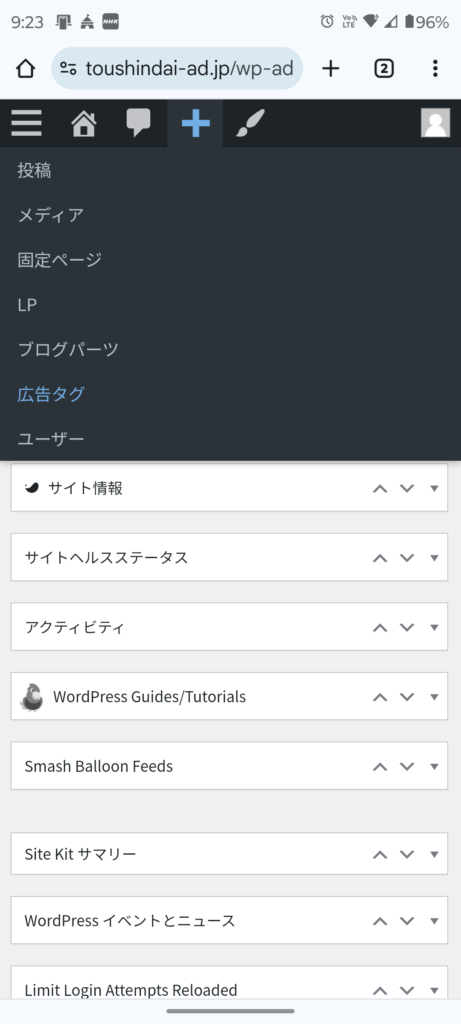
ログインすると管理画面ホームが表示されます。画面最上部の+マークをタップし、これから行いたいコマンドのメニューが表示されるので「メディア」を選択します。

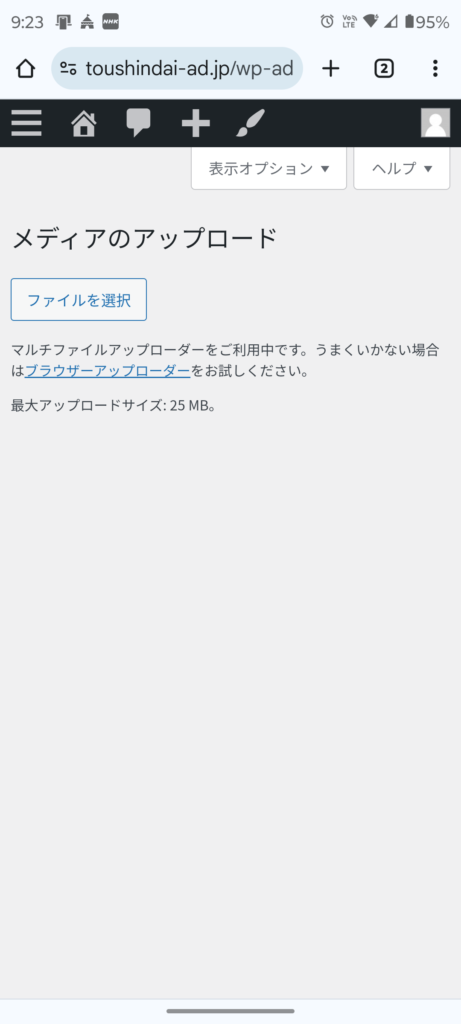
「ファイルを選択」ボタンをタップ。

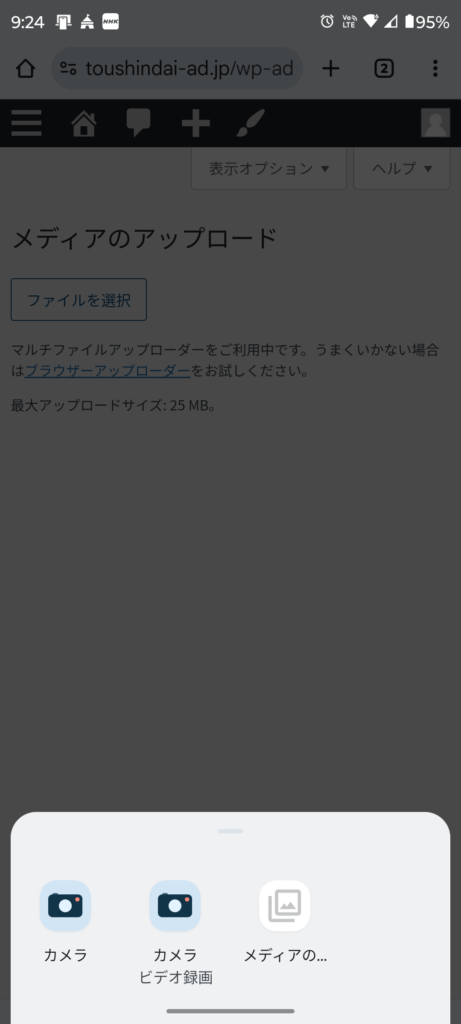
画面最下段の「メディアの…」をタップして、事前に撮影したアップロードしたい写真を選択。

スマホのファイルマネージャーが表示されるのでアップロードしたい写真を選択。リストに無い場合は、画面上部に表示されるGoogleフォトマークをタップして探してください。

写真を選択すると自動的にアップロードされ以下の画面になれば成功です。

ブログ記事の作成
写真アップロードが完了したら、次はブログ記事を作成して写真を公開しましょう。
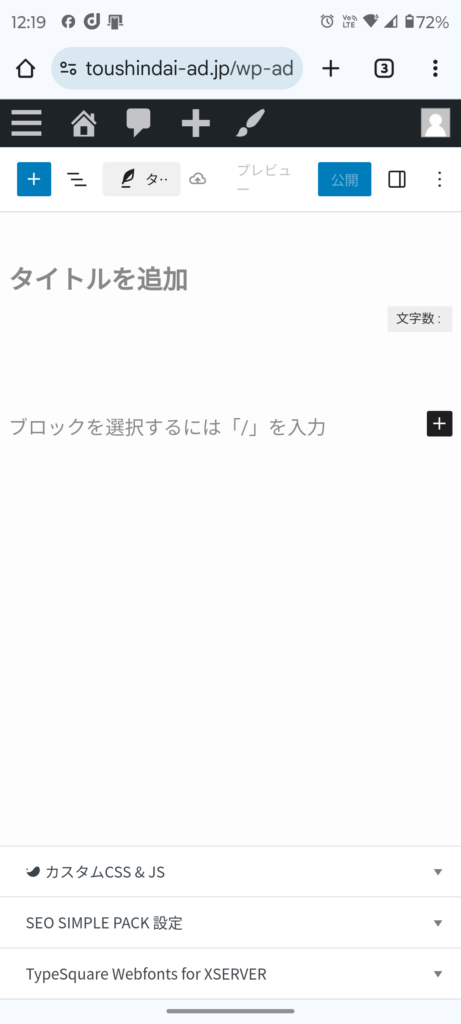
最初と同様に、画面上部の+マークをタップして今度は「投稿」を選択しましょう。

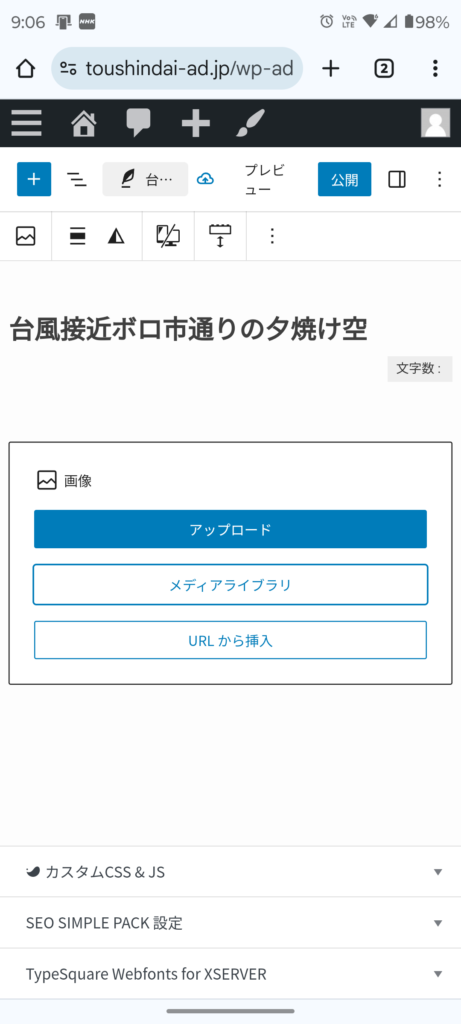
記事のタイトルを入力し、下にあるブロックの黒い+アイコンをタップして「画像」ブロックを選択します。
ちなみに、記事に文章を追加する時は「段落」ブロックを選択します。このように、Wordpressではブロックエディタで記事に追加したいブロックタイプを選択して記事を作成します。

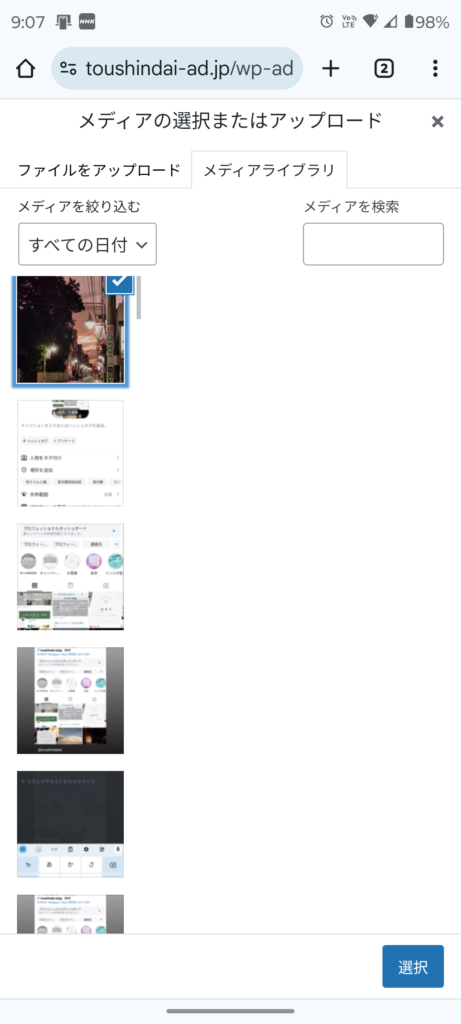
メディアライブラリをタップして公開したい画像を記事に追加します。

目的の写真をタップして画面最下段右の「選択」ボタンをタップします。

記事に画像ブロックが追加されます。

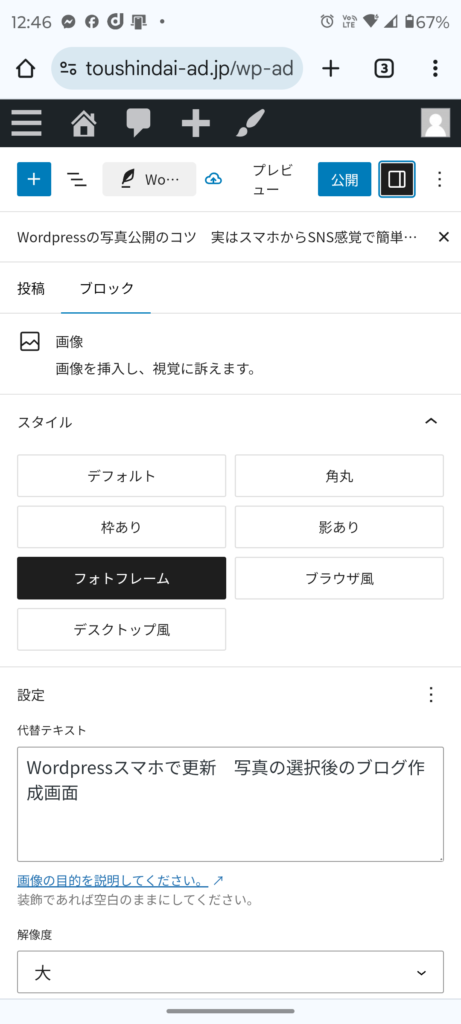
写真の大きさや装飾を編集する事が出来ます。写真を一度タップして、画面上部の公開ボタン横にある編集アイコンをタップして編集してください。
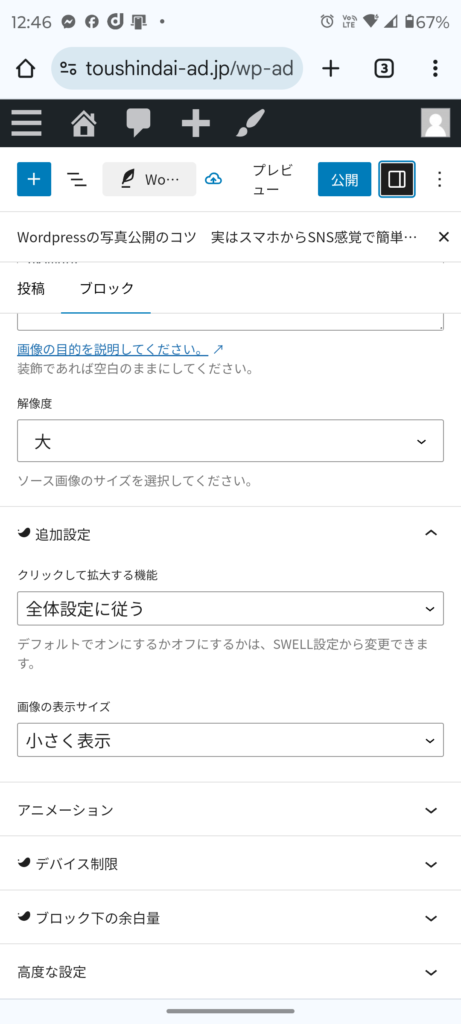
フレームを付けて画像サイズで「小さく表示」を選択すると見映えが良くなります。


ブロック編集モードを抜ける時は、画面上部の黒く反転した編集アイコンをタップします。
記事の公開
さて、記事が完成しました。早速、完成した記事を公開しましょう。
画面上部右の青い保存ボタンは、記事公開前は「公開」と表示されています。このボタンをタップしてください。

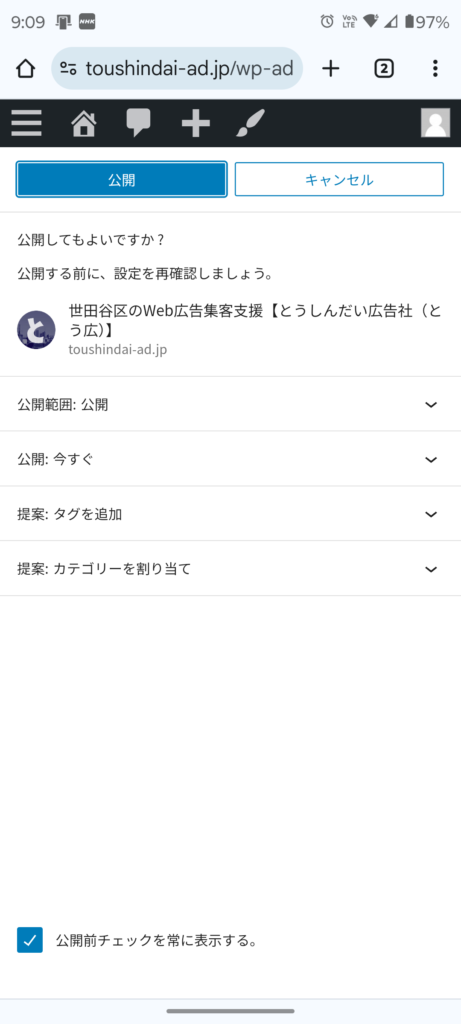
記事公開確認画面が表示されます。「公開」ボタンをタップします。
タグやカテゴリを指定する場合は、この画面で行ってください。


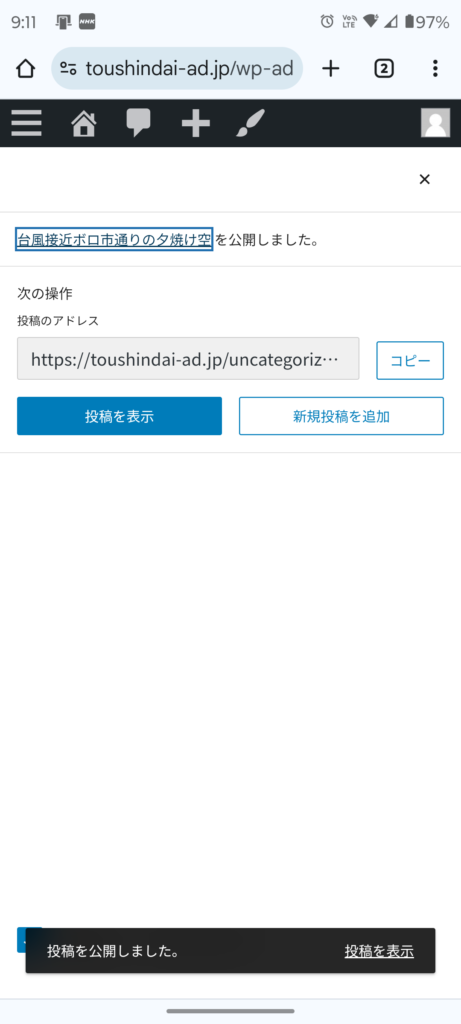
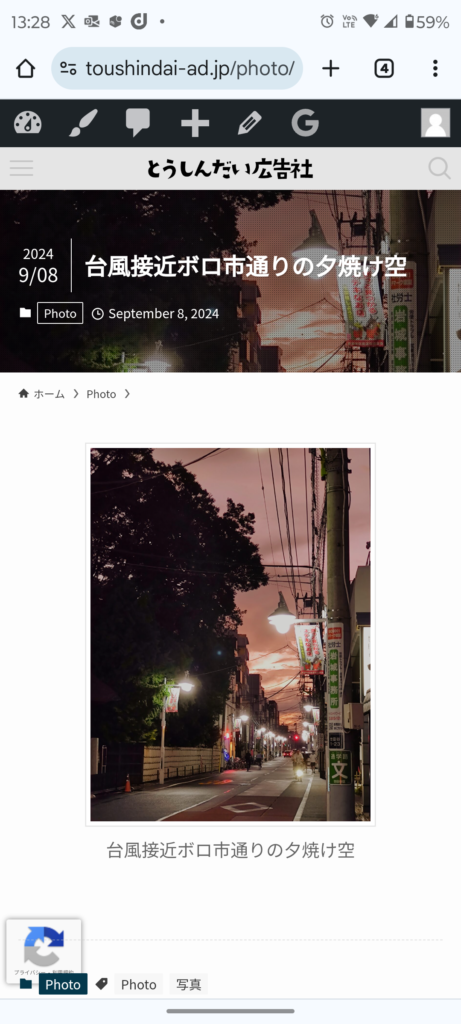
「投稿を表示」ボタンで公開された記事を確認する事が出来ます。

まとめ
以上、スマホからWordpressに写真をアップロードしてブログ記事に追加して公開する方法を順を追って説明しました。
慣れると、記事投稿から画像ブロックを追加する一段階の手順の方が効率が良いのですが、今回は解りやすく説明するために、上記のような二段階の方法を選択しました。ぜひ、一段階の方法を研究して見てください。
この記事がお役に立つと嬉しく思います。質問等が御座いましたら、コメントで質問してくださいね。



コメント